D3 Fisheye Svg - 543+ DXF Include
Here is D3 Fisheye Svg - 543+ DXF Include However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); What i would like to implement is the fisheye functionality. Part 3 of a series of tutorials on the javascript library d3. } svg.on('mousemove', function() { var mouse = d3.mouse(this);
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Part 3 of a series of tutorials on the javascript library d3. What i would like to implement is the fisheye functionality.
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); } svg.on('mousemove', function() { var mouse = d3.mouse(this); See the presented collection for fisheye svg. What i would like to implement is the fisheye functionality. Part 3 of a series of tutorials on the javascript library d3. Some fisheye svg may be available for free. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
What i would like to implement is the fisheye functionality.

Weekly Web Design & Development News: Collective #75 | jQuery Script from www.jqueryscript.net
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download D3 Fisheye Svg - 543+ DXF Include - Popular File Templates on SVG, PNG, EPS, DXF File I have tried several methods like using a fisheye scale for width however it does not work as expected. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Some fisheye svg may be available for free. What i would like to implement is the fisheye functionality. While we still can't use things like multiple background images and drop shadows as a demo of this i created a quick and dirty css3 fisheye/dock demo. See the presented collection for fisheye svg. In this post, we'll take a look at some of the performance issues you might encounter when making interactive charts using svg, and how you might go about fixing while the chart will be implemented using the d3 library, the performance considerations are the same for any interactive chart using svg. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Also you can search for other artwork with our tools. Defisheye is designed to transform a fisheye image into a normal perspective view looking towards the center of the fisheye image.
D3 Fisheye Svg - 543+ DXF Include SVG, PNG, EPS, DXF File
Download D3 Fisheye Svg - 543+ DXF Include Cv::fisheye::calibrate ( inputarrayofarrays objectpoints, inputarrayofarrays imagepoints, const size &image_size, inputoutputarray k, inputoutputarray d, outputarrayofarrays rvecs, outputarrayofarrays tvecs, int. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Part 3 of a series of tutorials on the javascript library d3. } svg.on('mousemove', function() { var mouse = d3.mouse(this); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. What i would like to implement is the fisheye functionality.
I have tried several methods like using a fisheye scale for width however it does not work as expected. SVG Cut Files
Gallery - D3 wiki for Silhouette
What i would like to implement is the fisheye functionality. Part 3 of a series of tutorials on the javascript library d3. Some fisheye svg may be available for free.
Swordfish. Design element for logo, label, emblem, sign, poster. Vector illustration , #ad, # ... for Silhouette

Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Some fisheye svg may be available for free. See the presented collection for fisheye svg.
Thomas Mayer - Interactively Exploring Patterns of Dialect Syntax for Silhouette
} svg.on('mousemove', function() { var mouse = d3.mouse(this); Part 3 of a series of tutorials on the javascript library d3. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Scientists Find Whey to Significantly Boost D3 Absorption: Whey Isolate +50%, Casein(ate!) +25% ... for Silhouette

Part 3 of a series of tutorials on the javascript library d3. Some fisheye svg may be available for free. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Pin by Tracie Bannister on Cricut svg | Cartoon clip art, Clip art, Clip art borders for Silhouette

Part 3 of a series of tutorials on the javascript library d3. See the presented collection for fisheye svg. What i would like to implement is the fisheye functionality.
javascript - Weird behaviour of Fisheye Distortion plugin - Stack Overflow for Silhouette

Some fisheye svg may be available for free. } svg.on('mousemove', function() { var mouse = d3.mouse(this); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
使用 d3.js 绘制资源拓扑图_Fish-CSDN博客_d3 绘制拓扑图 for Silhouette
What i would like to implement is the fisheye functionality. Part 3 of a series of tutorials on the javascript library d3. See the presented collection for fisheye svg.
Svg format wiki — scalable vector graphics (svg) is an extensible markup language for Silhouette

Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Some fisheye svg may be available for free. What i would like to implement is the fisheye functionality.
D3: Mini Rendezvous | Pennsylvania Trappers Association for Silhouette
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Some fisheye svg may be available for free. Part 3 of a series of tutorials on the javascript library d3.
lovitran_levertraan_vitaminebooster for Silhouette

See the presented collection for fisheye svg. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. } svg.on('mousemove', function() { var mouse = d3.mouse(this);
Bombay Dreams Musical Inspirations | Johannes Cats & Dog for Silhouette

Some fisheye svg may be available for free. See the presented collection for fisheye svg. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
kapow, inc. website design and development: our work for Silhouette

What i would like to implement is the fisheye functionality. } svg.on('mousemove', function() { var mouse = d3.mouse(this); Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Pin on Joints and bones' Nutrition for Silhouette

However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. See the presented collection for fisheye svg. } svg.on('mousemove', function() { var mouse = d3.mouse(this);
Hair Care Hacks to Sail Smoothly through Summer for Silhouette

} svg.on('mousemove', function() { var mouse = d3.mouse(this); Part 3 of a series of tutorials on the javascript library d3. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
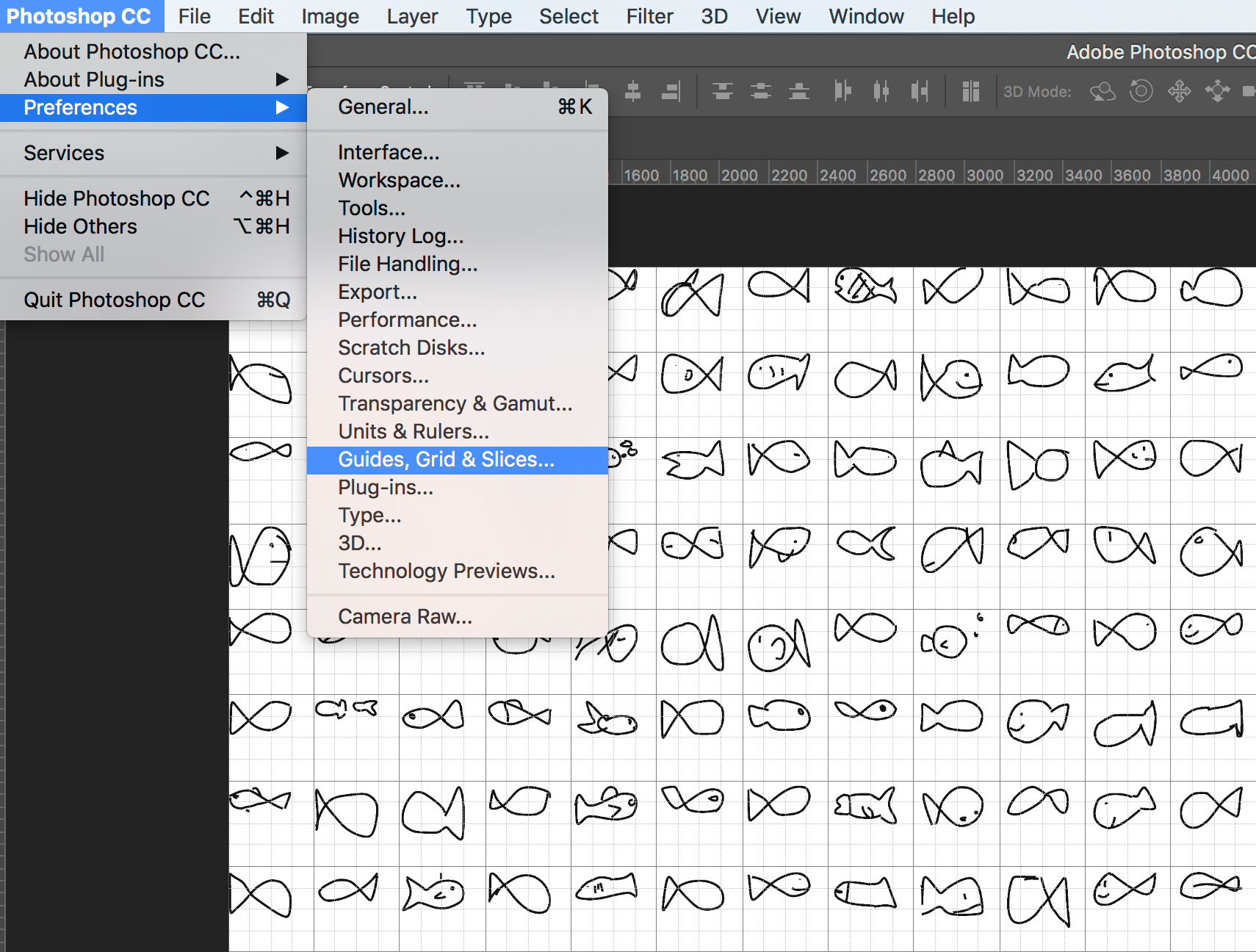
Generating Machine Learning Image Models from Flickr and Google Quick Draw sketches | by Mike ... for Silhouette

Part 3 of a series of tutorials on the javascript library d3. } svg.on('mousemove', function() { var mouse = d3.mouse(this); What i would like to implement is the fisheye functionality.
Weekly Web Design & Development News: Collective #75 | jQuery Script for Silhouette

Part 3 of a series of tutorials on the javascript library d3. See the presented collection for fisheye svg. } svg.on('mousemove', function() { var mouse = d3.mouse(this);
North 8 Days | Boat Rental | Boataffair for Silhouette

However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Some fisheye svg may be available for free. See the presented collection for fisheye svg.
Disas Fish Trout Caviar | Икра Форели из Финляндии for Silhouette

See the presented collection for fisheye svg. Part 3 of a series of tutorials on the javascript library d3. What i would like to implement is the fisheye functionality.
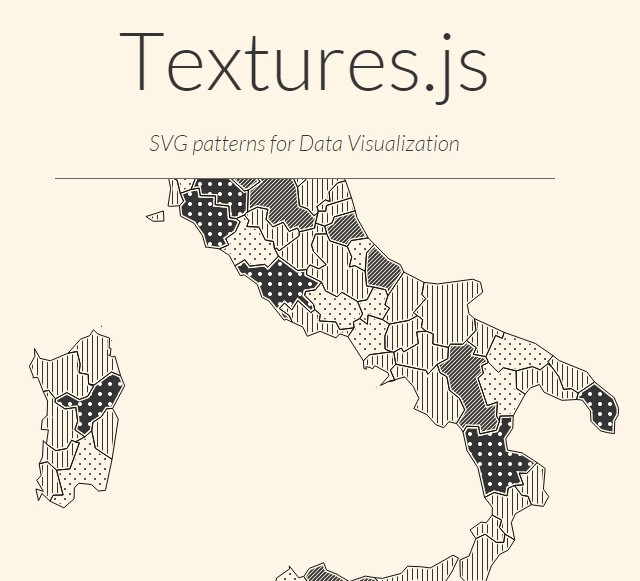
silly & datavizzy for Silhouette

See the presented collection for fisheye svg. } svg.on('mousemove', function() { var mouse = d3.mouse(this); What i would like to implement is the fisheye functionality.
Pin by Tracie Bannister on Cricut svg | Cartoon clip art, Clip art, Clip art borders for Silhouette

What i would like to implement is the fisheye functionality. } svg.on('mousemove', function() { var mouse = d3.mouse(this); Part 3 of a series of tutorials on the javascript library d3.
Top 10 Calcium Supplements for Silhouette

See the presented collection for fisheye svg. Some fisheye svg may be available for free. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Download The illustration was created to give a reader a conceptual idea of the physical quantities represented in the variables used in the mapping. Free SVG Cut Files
Svg Resize Width Only - SEVOG for Cricut

Part 3 of a series of tutorials on the javascript library d3. } svg.on('mousemove', function() { var mouse = d3.mouse(this); See the presented collection for fisheye svg. What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
What i would like to implement is the fisheye functionality. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
37+ Logo Bca Syariah Png for Cricut

} svg.on('mousemove', function() { var mouse = d3.mouse(this); What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); See the presented collection for fisheye svg.
Part 3 of a series of tutorials on the javascript library d3. What i would like to implement is the fisheye functionality.
Scientists Find Whey to Significantly Boost D3 Absorption: Whey Isolate +50%, Casein(ate!) +25% ... for Cricut

What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. } svg.on('mousemove', function() { var mouse = d3.mouse(this); Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); See the presented collection for fisheye svg.
What i would like to implement is the fisheye functionality. Part 3 of a series of tutorials on the javascript library d3.
Combining python and d3.js to create dynamic visualization applications | by Kanishka Narayan ... for Cricut

Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. What i would like to implement is the fisheye functionality. Part 3 of a series of tutorials on the javascript library d3. See the presented collection for fisheye svg.
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); What i would like to implement is the fisheye functionality.
D3.jsで作った地球儀にSVGフィルターエフェクトを適用する。 | 地球儀, フィルター, 可視化 for Cricut

Part 3 of a series of tutorials on the javascript library d3. What i would like to implement is the fisheye functionality. See the presented collection for fisheye svg. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Part 3 of a series of tutorials on the javascript library d3.
Vitamin D for Cricut
See the presented collection for fisheye svg. } svg.on('mousemove', function() { var mouse = d3.mouse(this); What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); What i would like to implement is the fisheye functionality.
Moller's Omega-3 Forte Z Tranem - купить Меллер рыбий жир for Cricut

See the presented collection for fisheye svg. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. } svg.on('mousemove', function() { var mouse = d3.mouse(this); Part 3 of a series of tutorials on the javascript library d3. What i would like to implement is the fisheye functionality.
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Part 3 of a series of tutorials on the javascript library d3.
Gallery - D3 wiki for Cricut
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); See the presented collection for fisheye svg. Part 3 of a series of tutorials on the javascript library d3. } svg.on('mousemove', function() { var mouse = d3.mouse(this); What i would like to implement is the fisheye functionality.
What i would like to implement is the fisheye functionality. Part 3 of a series of tutorials on the javascript library d3.
PSE BOWFISHING - PSE Archery for Cricut

Part 3 of a series of tutorials on the javascript library d3. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. See the presented collection for fisheye svg. } svg.on('mousemove', function() { var mouse = d3.mouse(this);
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
PSE BOWFISHING - PSE Archery for Cricut

Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Part 3 of a series of tutorials on the javascript library d3. See the presented collection for fisheye svg. What i would like to implement is the fisheye functionality. } svg.on('mousemove', function() { var mouse = d3.mouse(this);
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); What i would like to implement is the fisheye functionality.
19+ Logo Bank Bca Syariah Png for Cricut
See the presented collection for fisheye svg. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); } svg.on('mousemove', function() { var mouse = d3.mouse(this); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Part 3 of a series of tutorials on the javascript library d3.
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); What i would like to implement is the fisheye functionality.
Nikon d1h (80132) Free EPS, SVG Download / 4 Vector for Cricut

} svg.on('mousemove', function() { var mouse = d3.mouse(this); Part 3 of a series of tutorials on the javascript library d3. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. What i would like to implement is the fisheye functionality.
Part 3 of a series of tutorials on the javascript library d3. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Unmatched Nitric Oxide Power | L-Arginine + L-Citrulline in 2:1 Ratio | Herbal Antioxidant N.O ... for Cricut

See the presented collection for fisheye svg. } svg.on('mousemove', function() { var mouse = d3.mouse(this); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Part 3 of a series of tutorials on the javascript library d3.
Part 3 of a series of tutorials on the javascript library d3. What i would like to implement is the fisheye functionality.
Svg Resize Width Only - SEVOG for Cricut

What i would like to implement is the fisheye functionality. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Part 3 of a series of tutorials on the javascript library d3. See the presented collection for fisheye svg. } svg.on('mousemove', function() { var mouse = d3.mouse(this);
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Time Clock And Watch Vector Icon Set Free Vector Cdr File Free Download | 3D Free Vector for Cricut

Part 3 of a series of tutorials on the javascript library d3. What i would like to implement is the fisheye functionality. See the presented collection for fisheye svg. } svg.on('mousemove', function() { var mouse = d3.mouse(this); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
What i would like to implement is the fisheye functionality. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
d3.js - How to achieve magnifying square effect for D3 charts? - Stack Overflow for Cricut

See the presented collection for fisheye svg. Part 3 of a series of tutorials on the javascript library d3. What i would like to implement is the fisheye functionality. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); } svg.on('mousemove', function() { var mouse = d3.mouse(this);
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. What i would like to implement is the fisheye functionality.
Disas Fish Trout Caviar | Икра Форели из Финляндии for Cricut

} svg.on('mousemove', function() { var mouse = d3.mouse(this); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. What i would like to implement is the fisheye functionality. Part 3 of a series of tutorials on the javascript library d3. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. What i would like to implement is the fisheye functionality.
D3 Lifetime Achievement Award | Pennsylvania Trappers Association for Cricut

What i would like to implement is the fisheye functionality. } svg.on('mousemove', function() { var mouse = d3.mouse(this); Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Part 3 of a series of tutorials on the javascript library d3.
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Part 3 of a series of tutorials on the javascript library d3.
Animated Fish - Ultrasoft for Cricut

} svg.on('mousemove', function() { var mouse = d3.mouse(this); What i would like to implement is the fisheye functionality. Part 3 of a series of tutorials on the javascript library d3. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. See the presented collection for fisheye svg.
What i would like to implement is the fisheye functionality. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
使用 d3.js 绘制资源拓扑图_Fish-CSDN博客_d3 绘制拓扑图 for Cricut
What i would like to implement is the fisheye functionality. } svg.on('mousemove', function() { var mouse = d3.mouse(this); Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Part 3 of a series of tutorials on the javascript library d3. See the presented collection for fisheye svg.
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Part 3 of a series of tutorials on the javascript library d3.

